Note: Due to publishing limitations, the groups of colors in this post are inserted as images. For the original version with embedded HTML and clickable names, see the original post https://austingil.com/css-named-colors/
Did you know that CSS has Named Colors? Yeah, you’re probably familiar with “white” or “black”. But did you know there are 148 named color keywords?
Some of them are silly, some are common, and some are down right useless. Who’s going to think, “You know what color we need here? Freakin’ blanchedalmond!”
I don’t know why, but I absolutely love named colors, so I put together this collection of things I thought were helpful, cool, interesting, or funny.
CSS Named Colors Organized By Group
Most of the time, when I’m looking for something to do with named colors, I’m looking for a complete list of all the choices. I couldn’t find one I liked, so I made this one.
Reds

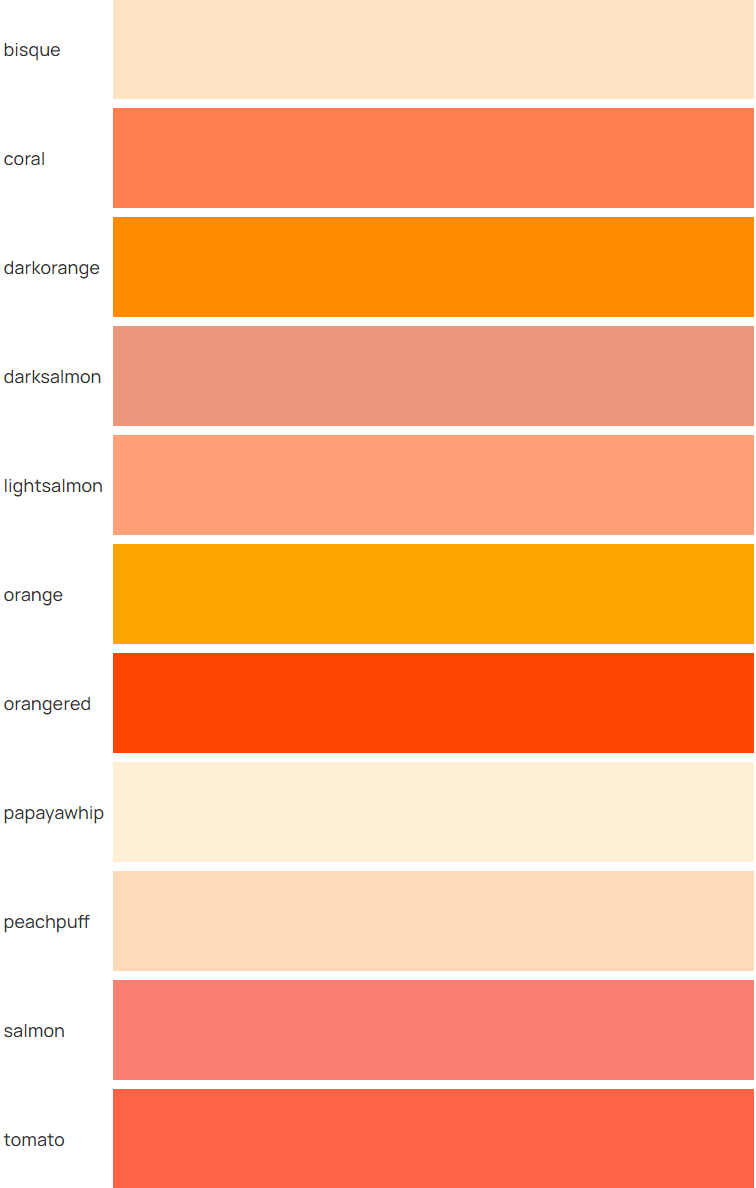
Oranges

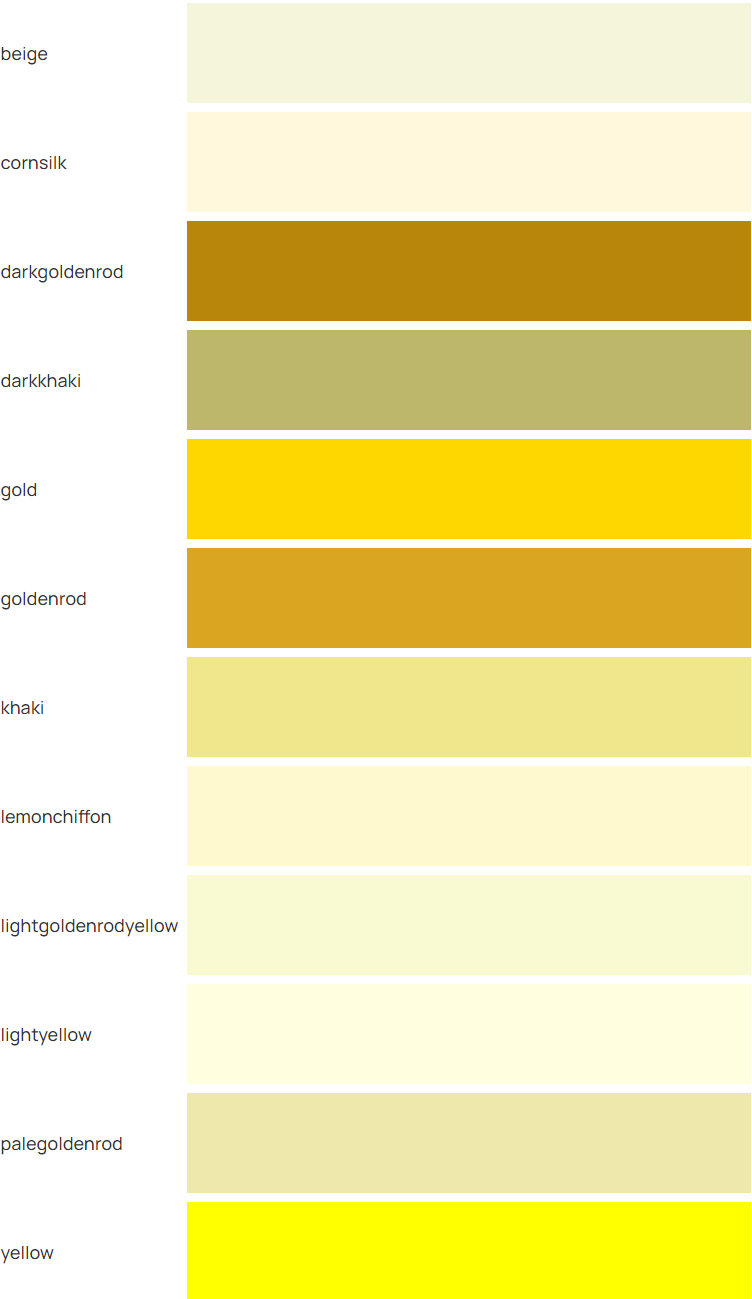
Yellows

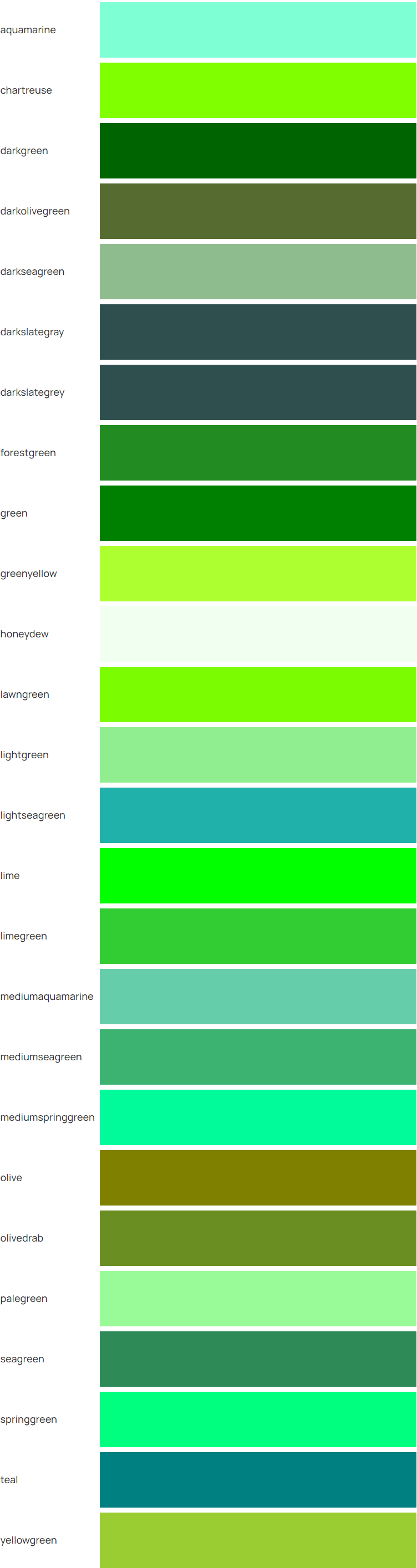
Greens

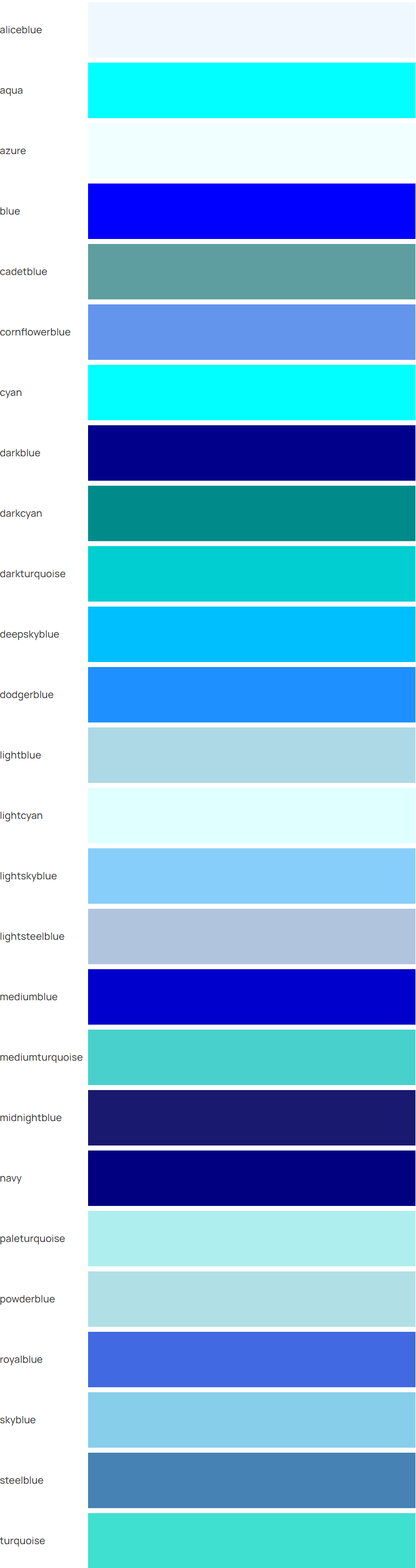
Blues

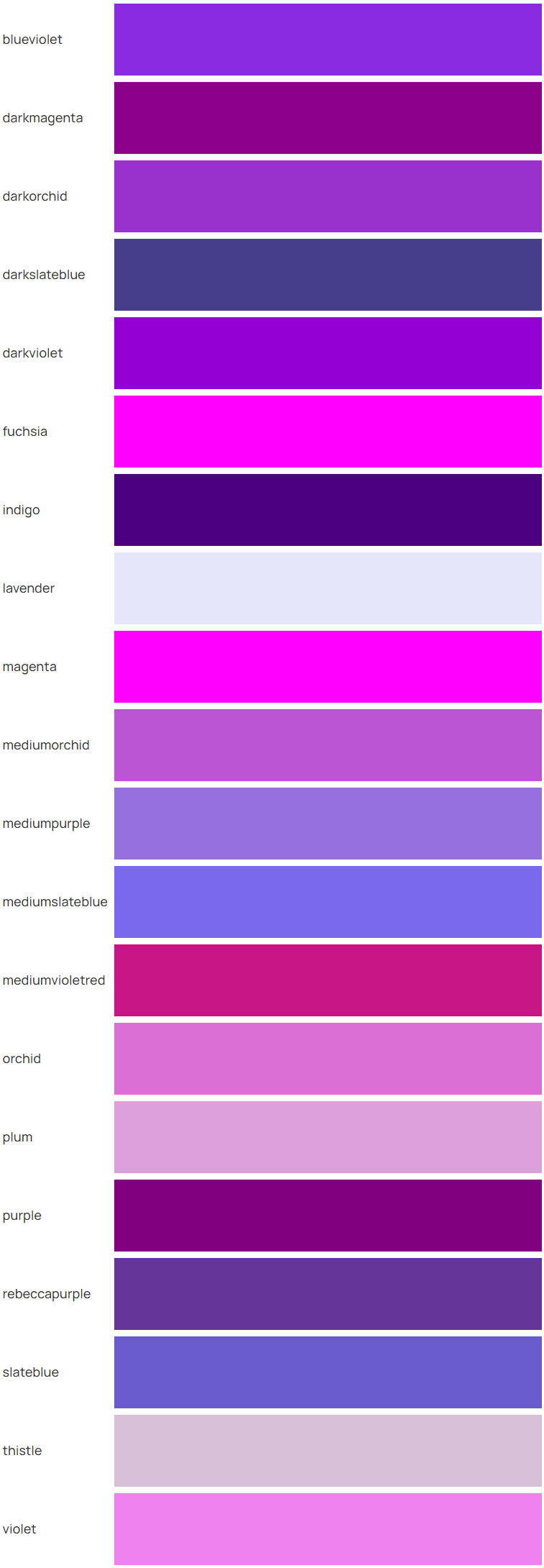
Purples

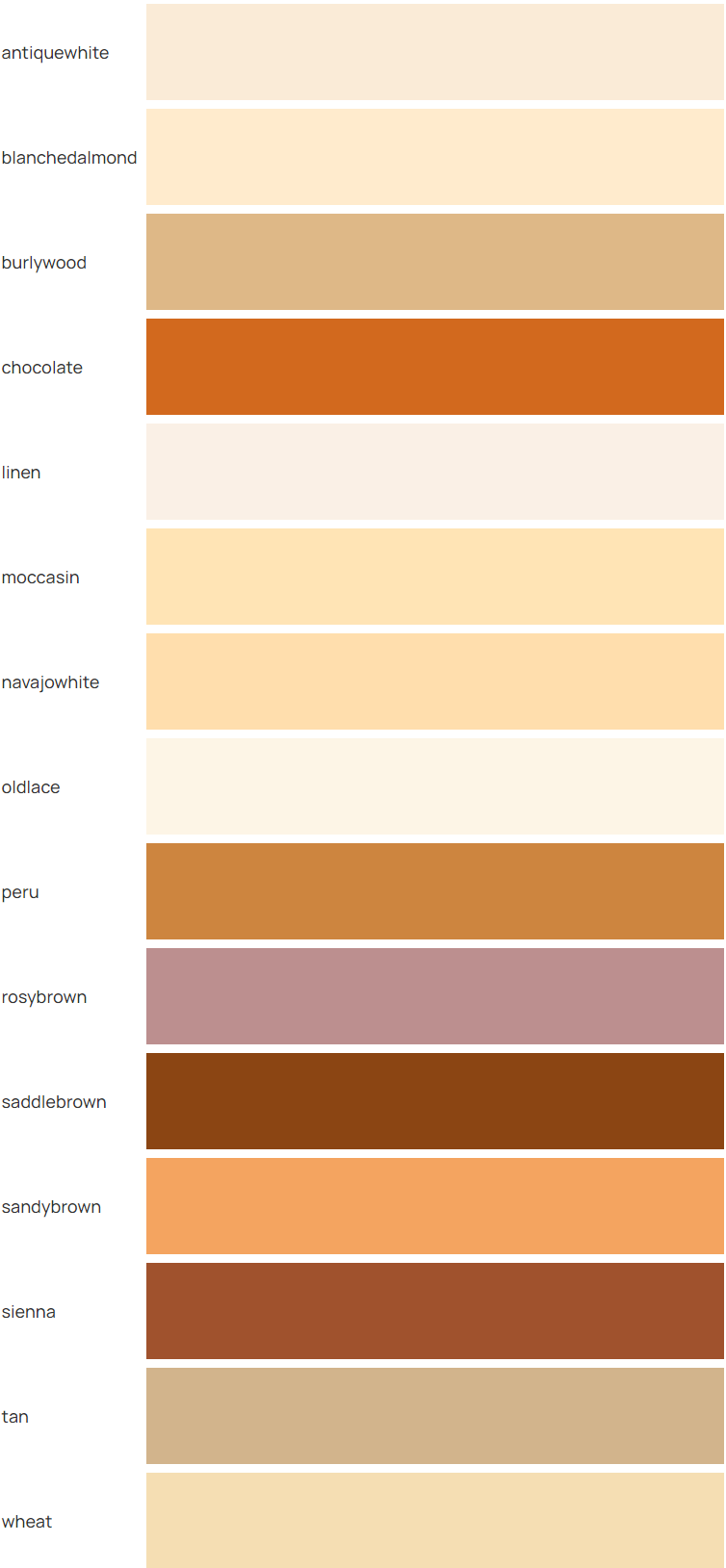
Browns

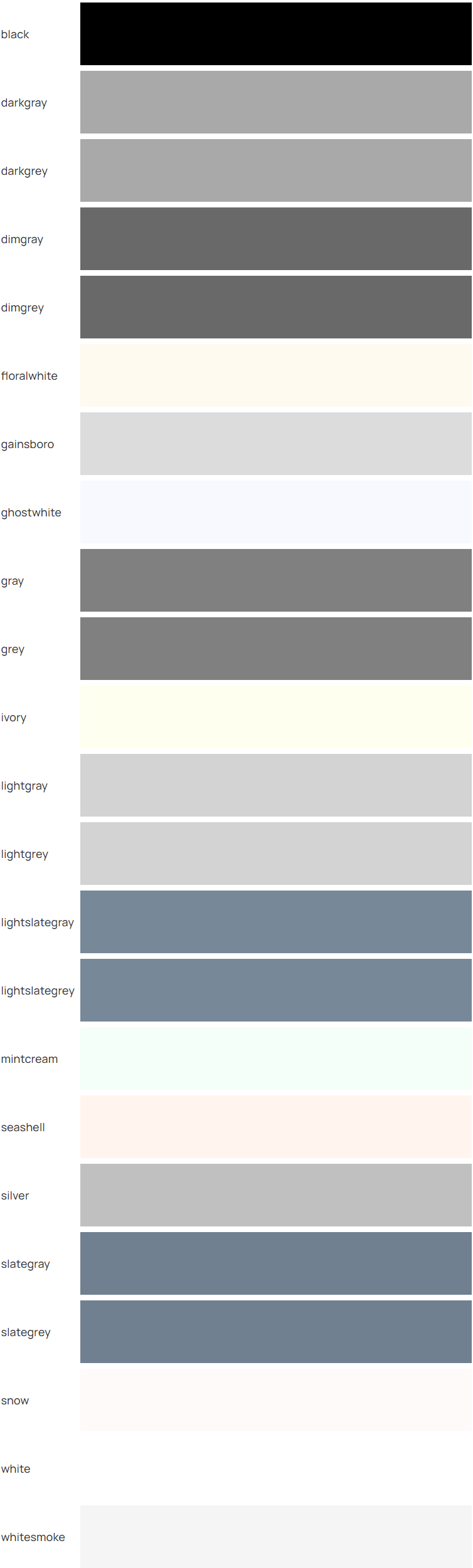
Greys (or Grays)

My Favorite CSS Named Colors

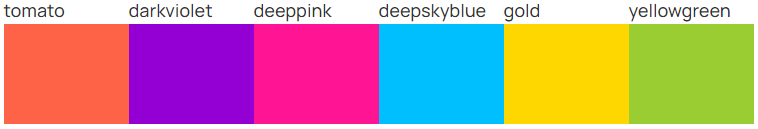
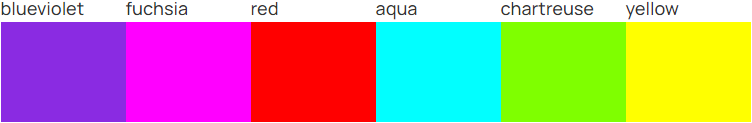
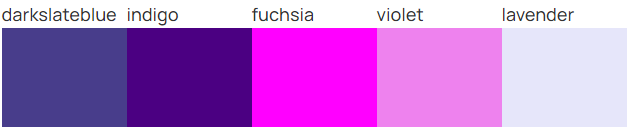
Cool Palettes made with CSS Named Colors
Just having a bunch of colors to choose from isn’t always helpful. I like having go-to palettes to make my life easier. I’m a big fan of neons, pastels, and purples, but I’m hardly a talented designer, so here we are. Please let me know if you have any more to add. :)
Bold

Pastel

Neon

Purps

Synthwave

Pointless Facts About CSS Named Colors
The colors “cyan” and “aqua” have the same hex value (#00ffff). As do “fuchsia” and “magenta” (#ff00ff).
It seems they couldn’t decide whether it should be spelled “gray” or “grey” so they went with both:
gray/grey
darkgray/darkgrey
slategray/slategrey
darkslategray/darkslategrey
dimgray/dimgrey
lightslategray/lightslategrey
lightgray/lightgrey
“dimgray” is darker than “gray” which is darker than “darkgray” (which makes no sense at all) which is darker than “lightgray” (ok, back on track).
There are four different “goldenrod” options but only “lightgoldenrodyellow” explicitly includes “yellow”.
Greens have the most representation (26) and oranges have the least representation (11). This is, however, subjective due to how I narrowed the categories down to 7 different colors. Many of the colors are between two options and could go either way. And colors will appear different across browsers, devices, brightness, hell, even the tilt of your screen.
And one last, not-so-pointless fact, the color “rebeccapurple” was added to the CSS spec in 2014 as a tribute to the life of Rebecca Alison Meyer, daughter of Eric Meyer.
CSS Named Colors That Make Me Hungry
bisque
blanchedalmond
chocolate
darkolivegreen
darkorange
darksalmon
honeydew
lightsalmon
lime
limegreen
mintcream
olive
olivedrab
orange
orangered
papayawhip
peachpuff
plum
salmon
tomato
wheat
CSS Named Colors With an Identity Crisis
“brown” is definitely a red.
“darkslategray”/“darkslategrey” are more like a dark green.
“darkslateblue” should have been darkslatepurple.
“blueviolet” is just purple.
CSS Named Colors For Exotic Dancers
burlywood
goldenrod
palegoldenrod
darkgoldenrod
hotpink
lavenderblush
CSS Named Colors For Ninjas
There’s really only one and it’s so good: “whitesmoke”
Thank you so much for reading. If you liked this article, please share it. It’s one of the best ways to support me. You can also sign up for my newsletter or follow me on Twitter if you want to know when new articles are published.
Originally published on austingil.com.